Bookmarks / Lesezeichen
Da Ich in letzter Zeit vermehrt mit Google Chrome arbeite habe Ich mich auf die Suche nach einer Toolbar gemacht. Da zur Zeit noch keine verfügbar ist bin Ich auf das Projekt Fakebar aufmerksam geworden und habe mir eine eigene mit Hilfe von Bookmarks erstellt.
- 1. Lesezeichen immer anzeigen ausgewählt ( Schraubenschlüssel Symbol )
- 2. Bookmarks von div. Seiten per Drag&Drop in die Lesezeichenleiste gesetzt und an die deutsche Sprache angepasst
Hier der Code für meine Lesezeichen:
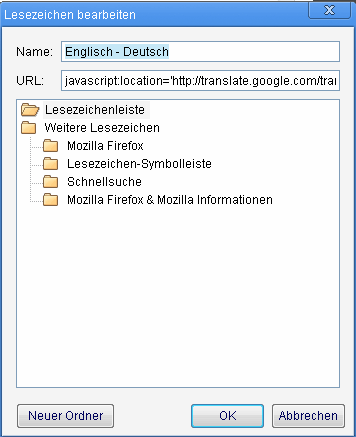
![]()
- 1. Googlesuche
javascript:q = "" + (window.getSelection ? window.getSelection() : document.getSelection ? document.getSelection() : document.selection.createRange().text); if (!q) q = prompt("Sie haben keinen Suchtext eingegeben. Suchtext eingeben:", ""); if (q!=null) location=("http://www.google.com/search?num=100&q=site:" + escape(location.hostname) + " \"" + escape(q.replace(/\"/g,"")) + "\"").replace(/ /g, "+"); void 0;
- 2. Alle Links der aktuell angezeigten Seite
javascript:location=%22http://www.google.de/search?num=100&q=site:%22 + escape(location.hostname); void 0;
- 3. Smart Pagerank der angezeigten Seite ( Analyse, Backlinks, Pagerank )
javascript:void(location.href='http://www.smartpagerank.com/result.php?domain='+location.host)
- 4. G-Mail
javascript:(function(){m='http://mail.google.com/mail/?ui=1&view=cm&fs=1&tf=1&to=&su='+encodeURIComponent(document.title)+' &body='+encodeURIComponent(document.location);w=window.open(m,'addwindow','status=no,toolbar=no,width=575,height=545,resizabe=yes') ;setTimeout(function(){w.focus();},%20250);})();
- 5. Wayback Machine ( So sah die aktuelle Seite zu einem anderen Zeitpunkt aus )
javascript:void(location.href='http://web.archive.org/web/*/'+escape(location.href));
- 6. Google Map ( Ort suchen und mit Google Maps anzeigen )
javascript:d=""+(window.getSelection?window.getSelection():document.getSelection?document.getSelection():document.selection.createRange().text);
d=d.replace(/\r\n|\r|\n/g," ,");if(!d)d=prompt("Ort eingeben:", "");if(d!=null)location="http://maps.google.com?q="+escape(d).replace(/ /g,"+");void 0;
- 7. Englischsprachige Seiten ins deutsche übersetzen
javascript:location='http://translate.google.com/translate?u=' + encodeURIComponent(location);
- 8. Deutschsprachige Seiten ins englische übersetzen
javascript:var t=((window.getSelection&&window.getSelection())||(document.getSelection&&document.getSelection())||(document.selection &&document.selection.createRange&&document.selection.createRange().text));var e=(document.charset||document.characterSet);if(t!=''){location.href='http://translate.google.com/translate_t?text='+t+'&hl=en&tbb=1&ie='+e;}else{location.href='http://translate.google.com/translate?u='+escape(location.href)+'&hl=en&tbb=1&ie='+e;};
Zum bearbeiten der Bookmarks/Lesezeichen mit dem Mauszeiger über den Text gehen dann rechte Maustaste drücken und mit linker Maustaste Bearbeiten auswählen. Der Javascript Code wird dann bei URL: eingegeben.

Nachtrag: Beim testen des Codes habe Ich festgestellt das dieser nicht richtig kopiert werden konnte. Dies habe ich geändert. Codefunktion von WordPress eingefügt.